This blog is for you if you’re looking for the simplest and fastest way to turn your Figma design into a fully editable Elementor website.
It can be difficult to convert a Figma design to an Elementor website, especially if you’ve never done it before.
But all it takes is three clicks to convert your Figma design to an Elementor website with the UiChemy Figma Plugin. It streamlines and eases the conversion process.
We are going to guide you through a step-by-step procedure in this article along with a video tutorial so you can actually put it into practice.
Important advice understood (How to Convert Figma to Elementor)
With just three clicks, you can convert your Figma design to an Elementor website with the help of the UiChemy Figma Plugin.
Without any coding experience, you can quickly convert your Figma design to an Elementor website by following the detailed instructions in this article.
Must Read: How to Make $5,000 with an Instagram Theme Page 2024
What is Uichemy Figma plugin ui design?
With just a few clicks, you can quickly transform your Figma designs into Elementor websites with the help of the reliable UiChemy Figma Plugin.
By removing the need for manual coding, this plugin is designed to simplify the website creation process.
You can quickly export your Figma design and turn it into a fully functional Elementor website by using the UiChemy Figma Plugin.
How to Convert Figma to Elementor? [3-Step Guide]
Step 1: Creating a Figma Design
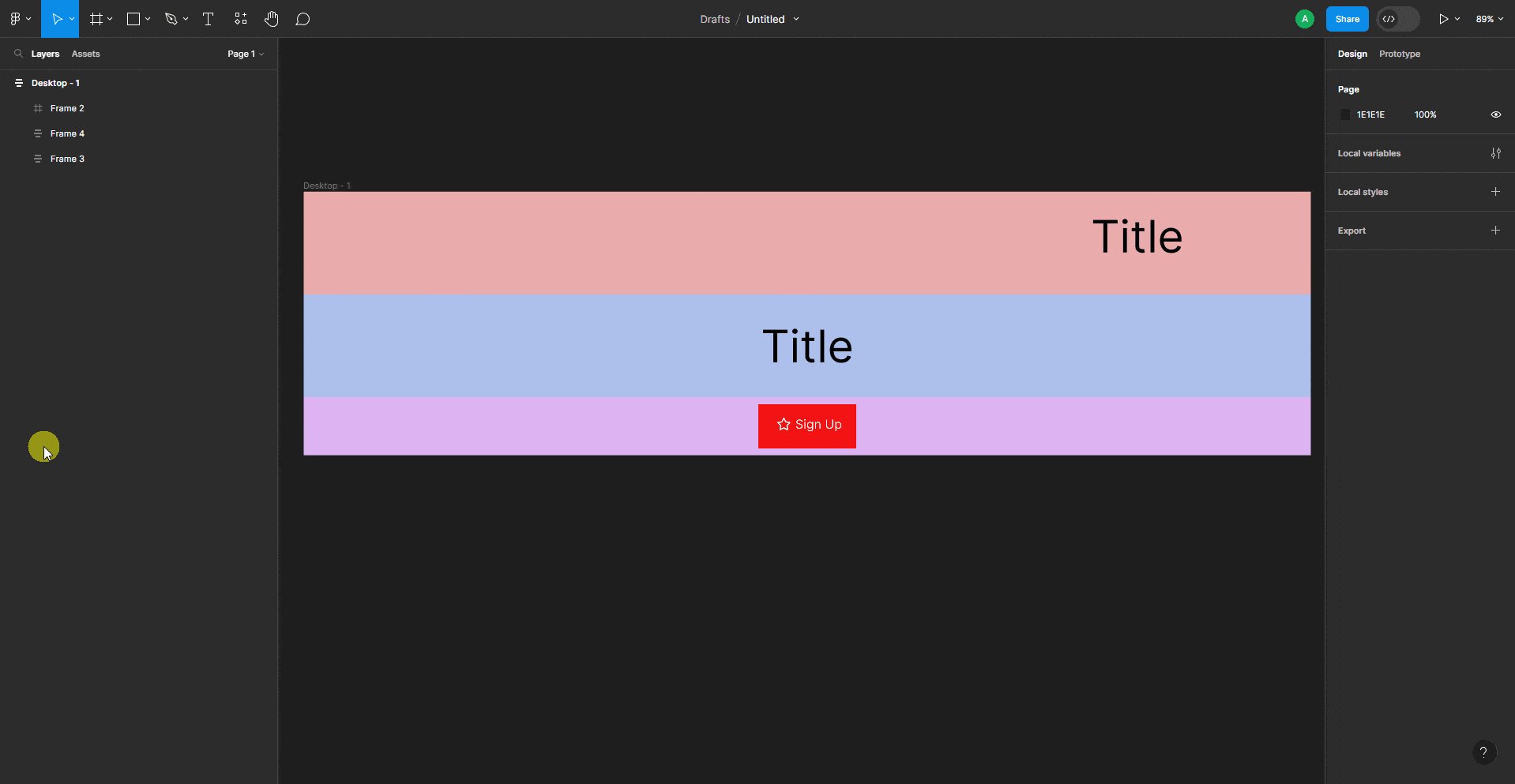
In Figma, the first step is to create a design.
You can create wireframes, user interface designs, and other kinds of designs using the well-known design tool Figma.

It’s important to adhere to design best practices and principles when creating your Figma design.
Using a standardized font, color scheme, and layout are all part of this.
It’s important to think about the user experience and make sure that your design is simple to use and comprehend.
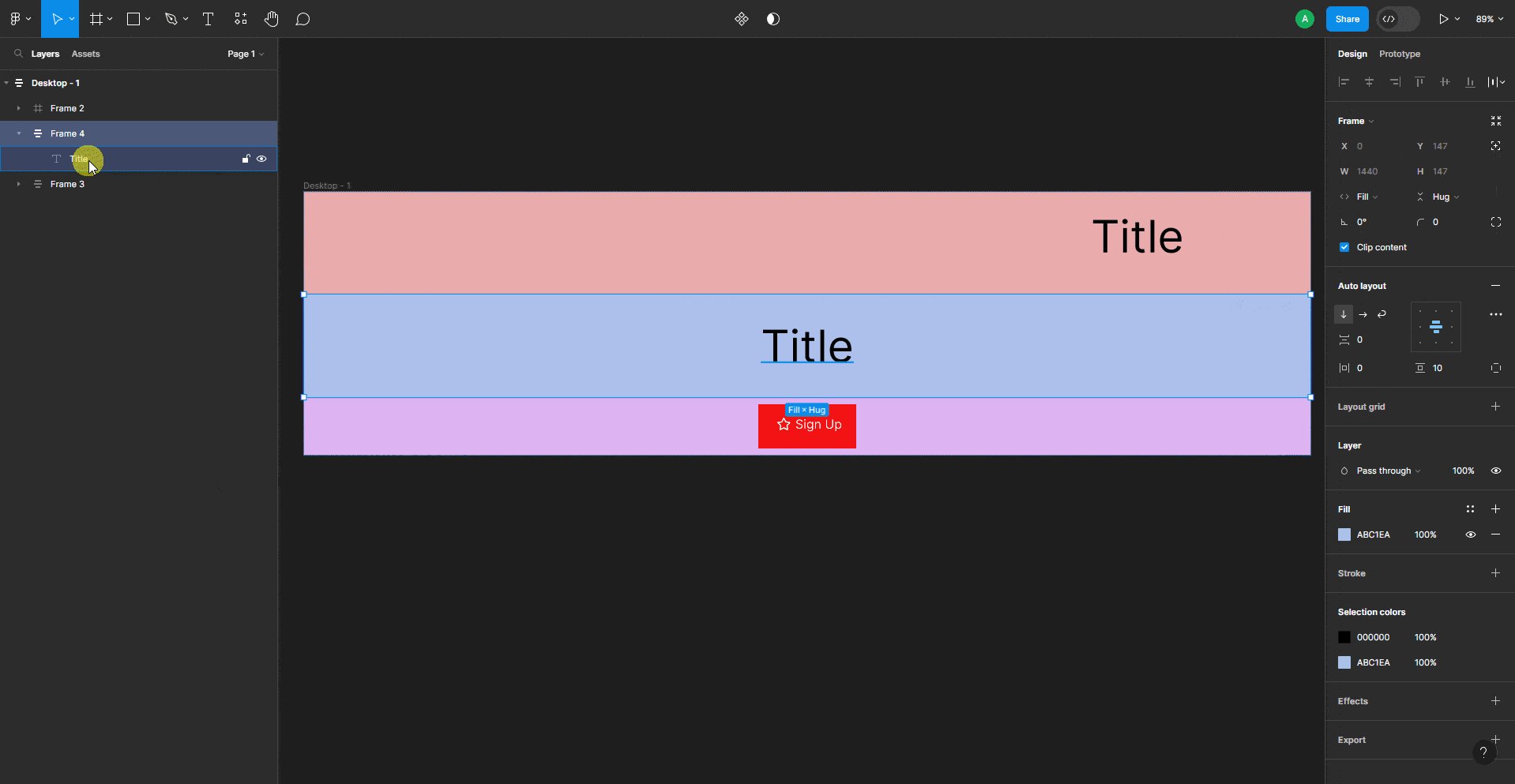
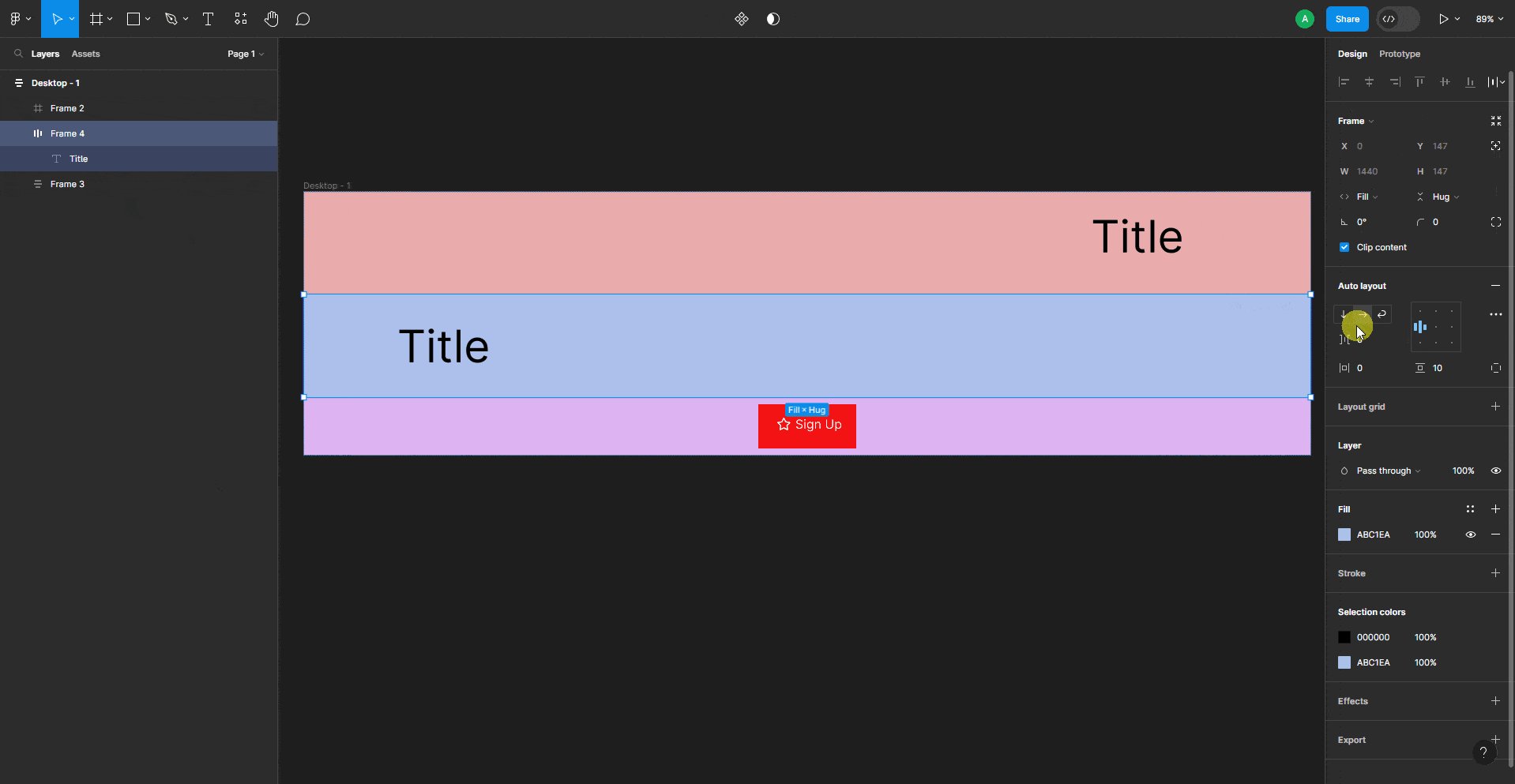
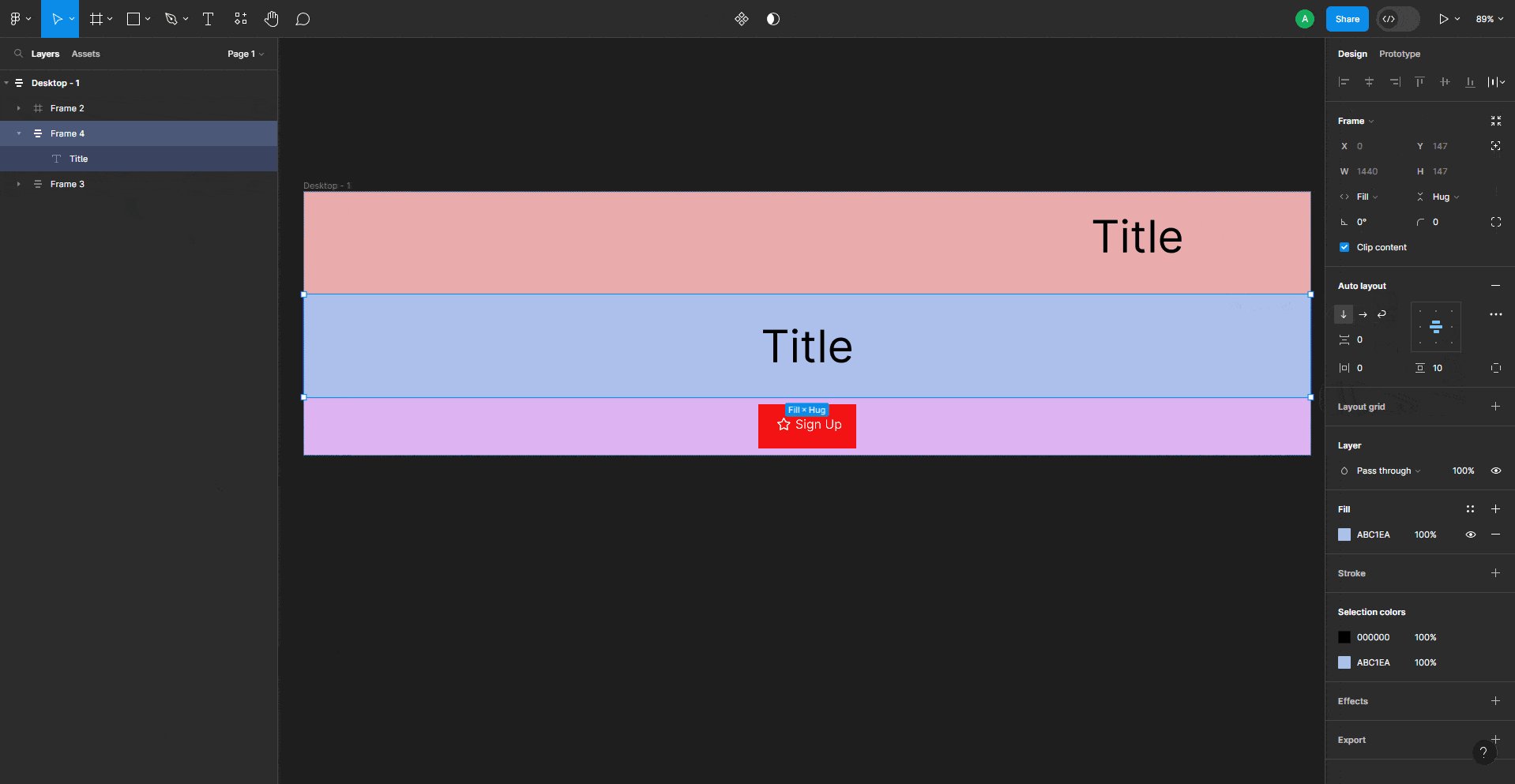
To guarantee that the converted design is flawless, you must keep to certain fundamental design principles, such as auto-layout mode.
With Figma Auto Layout, you can set various layout positions and alignments for the child elements, just like you can with the CSS Flexbox property.

Step 2: UiChemy Figma Plugin Installation & Activation
It’s time to use the UiChemy Figma Plugin for converting your Figma website design into an Elementor website.
The conversion process is simple.

Installing the UiChemy Figma Plugin on your Figma app is the first step in getting started. To install the plugin, simply follow these easy steps:
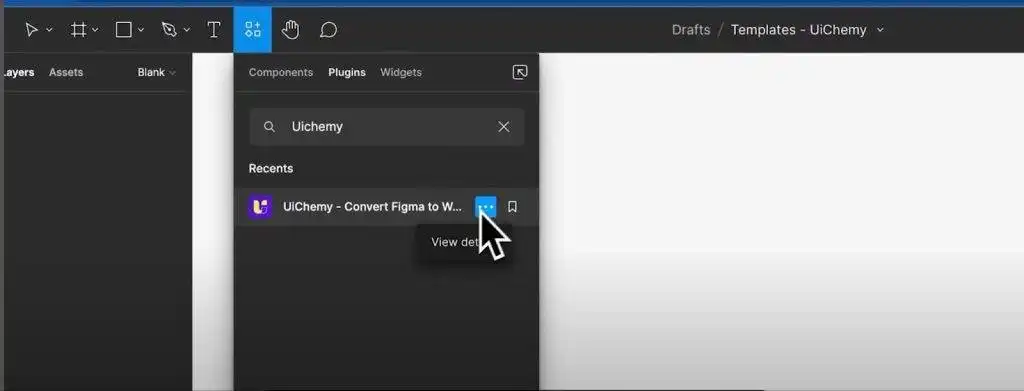
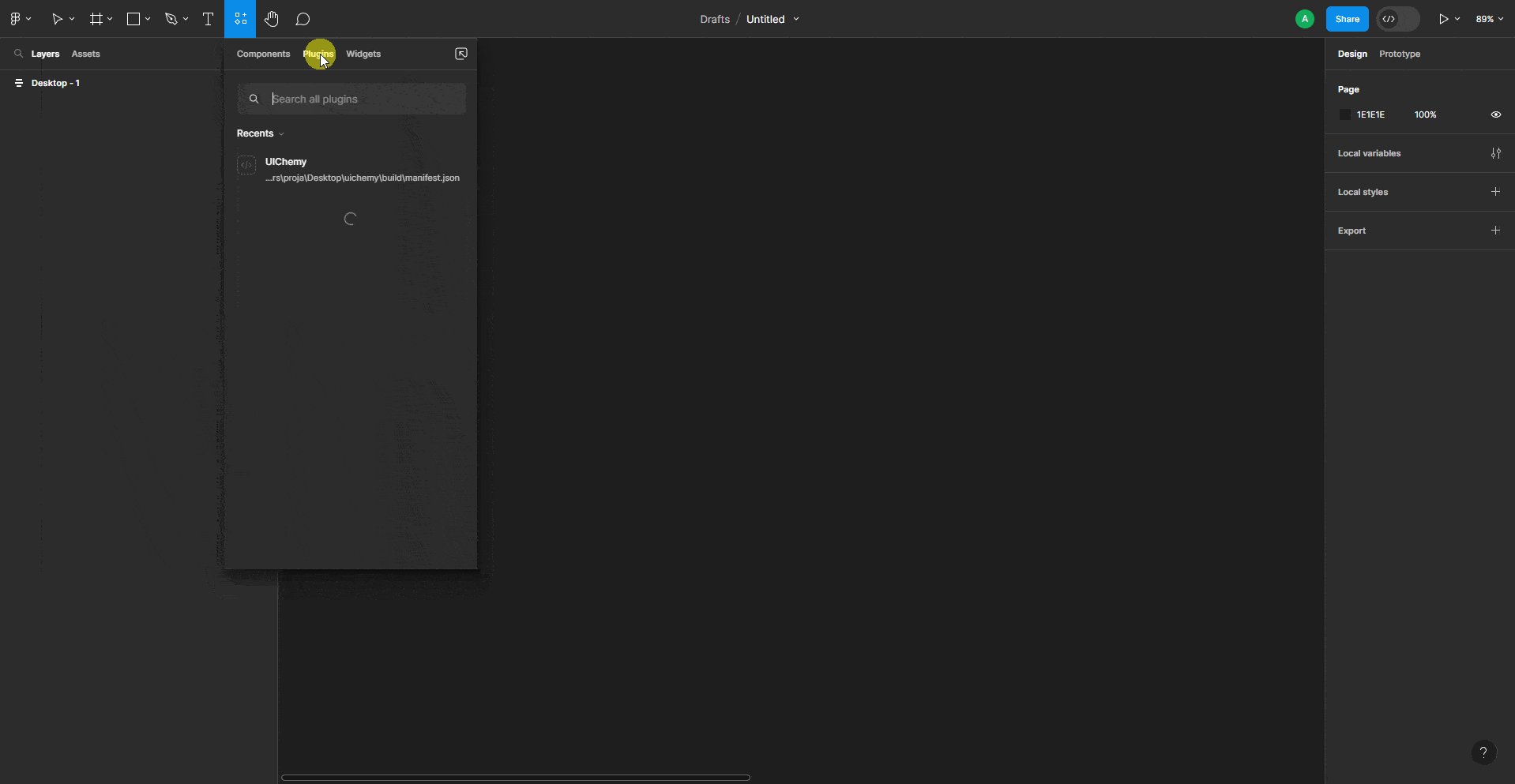
- Install the Figma application and select the “Plugins” tab located in the left sidebar.
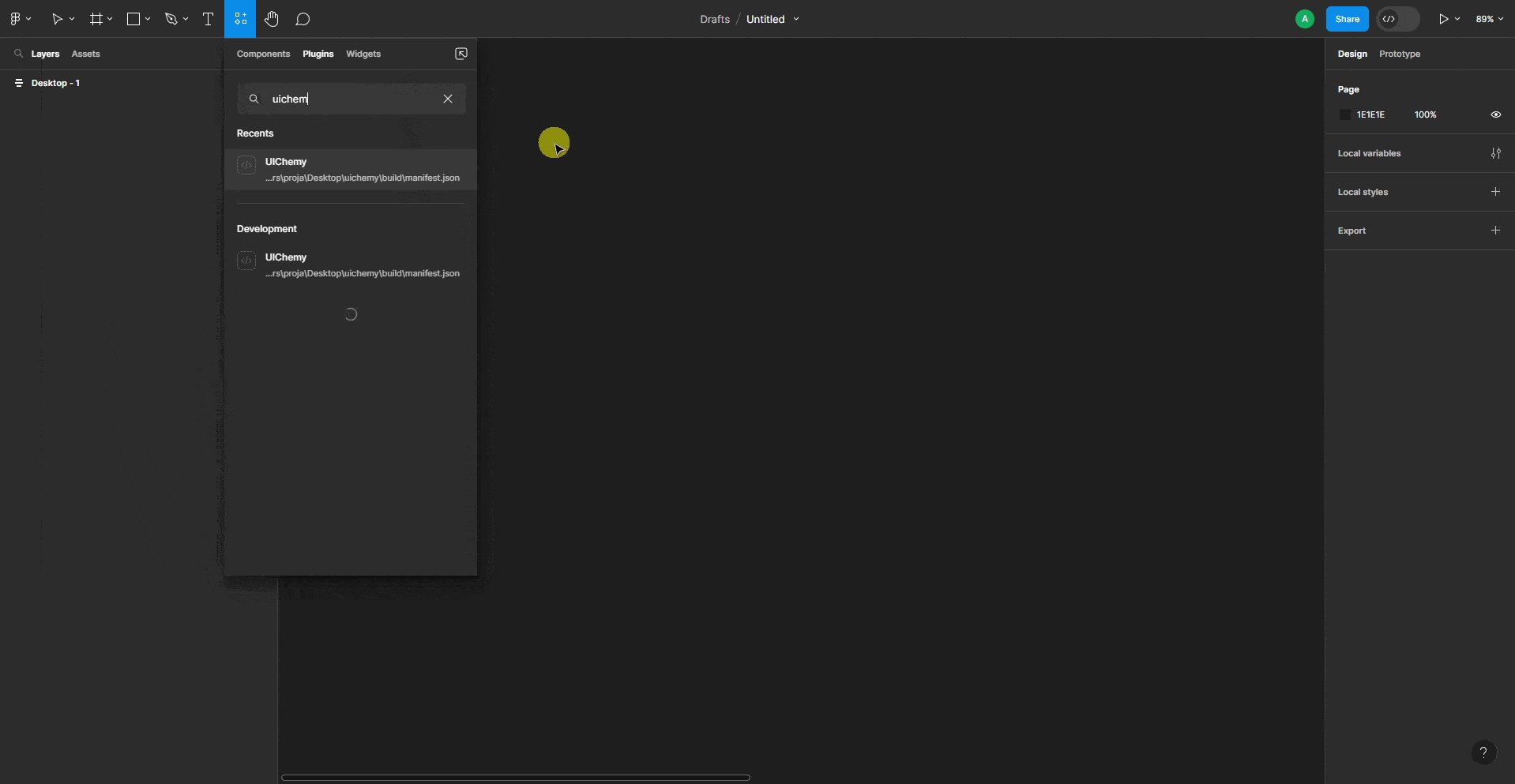
- Use the search bar to look up “UiChemy,” then select the “Install” option next to the UiChemy plugin.
- After the installation is finished, use your serial key to activate by clicking the “Activate” button.
- And that’s it! The UiChemy Figma Plugin has been successfully installed and enabled on your Figma application.
Now, you can begin the transformation process and export your Figma design as an Elementor website.
Step 3: Using Figma Design to Export to Elementor Webpage
After importing it into the UIchemy Figma plugin it’s time to export your Figma design to your Elementor website.

Here are the easy steps to export your Figma design to your Elementor website:
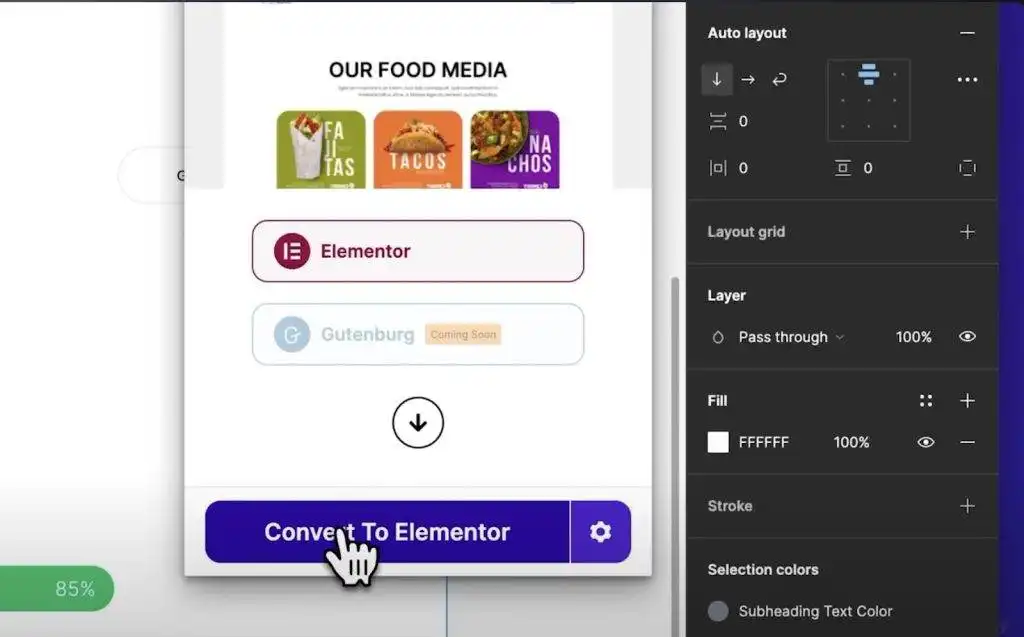
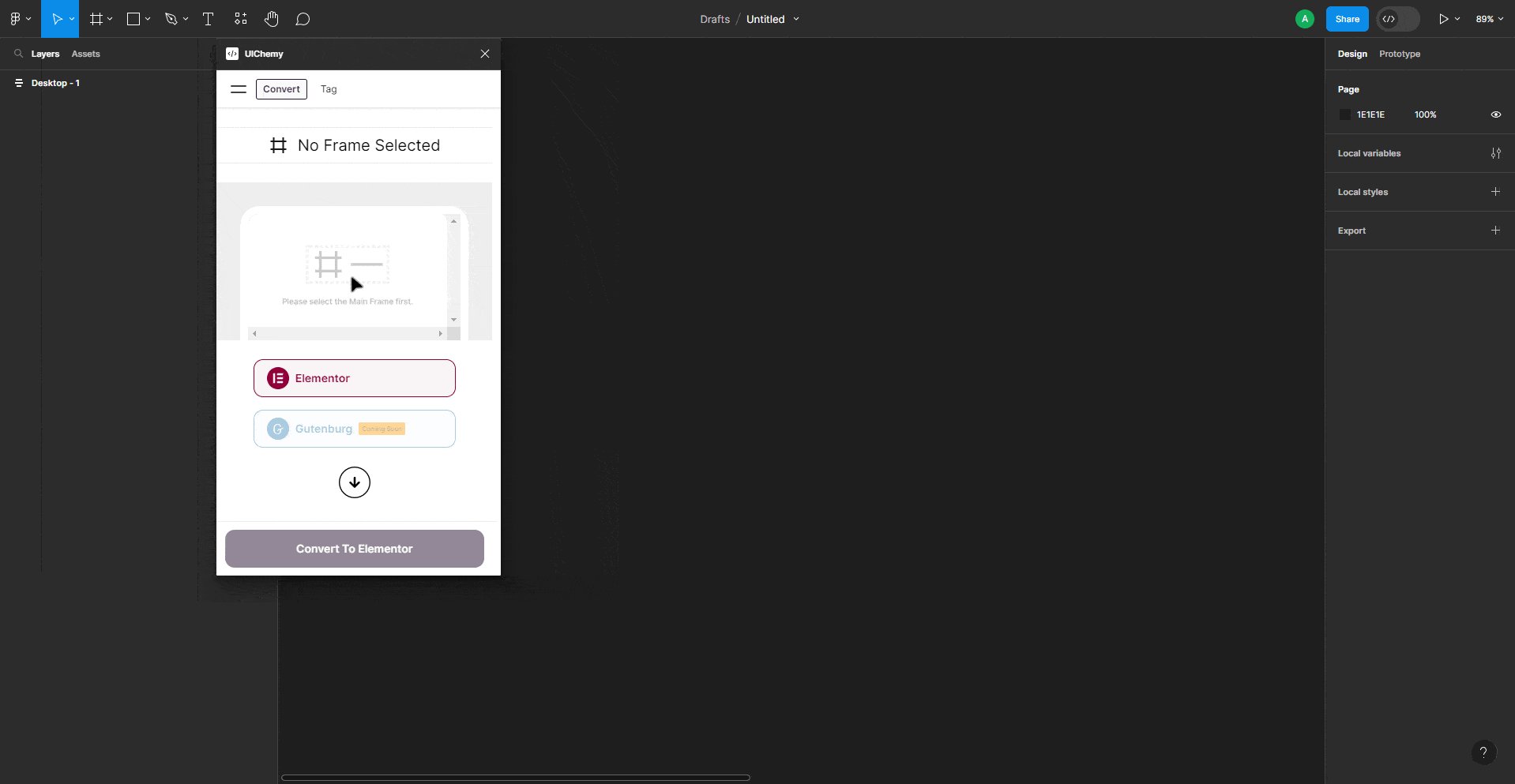
- Choose the page that needs to be converted.
- Next, select the Convert to Elementor Button option.
- There are now two buttons here. Click the Preview button to send this directly to your Elementor website, or click the Download button to obtain the JSON file and import it into your Elementor templates.
Here is a summary of the entire process
After the export process is finished, you can open Elementor and begin editing your design.
The drag-and-drop interface in Elementor allows you to add new elements to your design and modify it.

UiChemy Limited-Time Offer: Lifetime
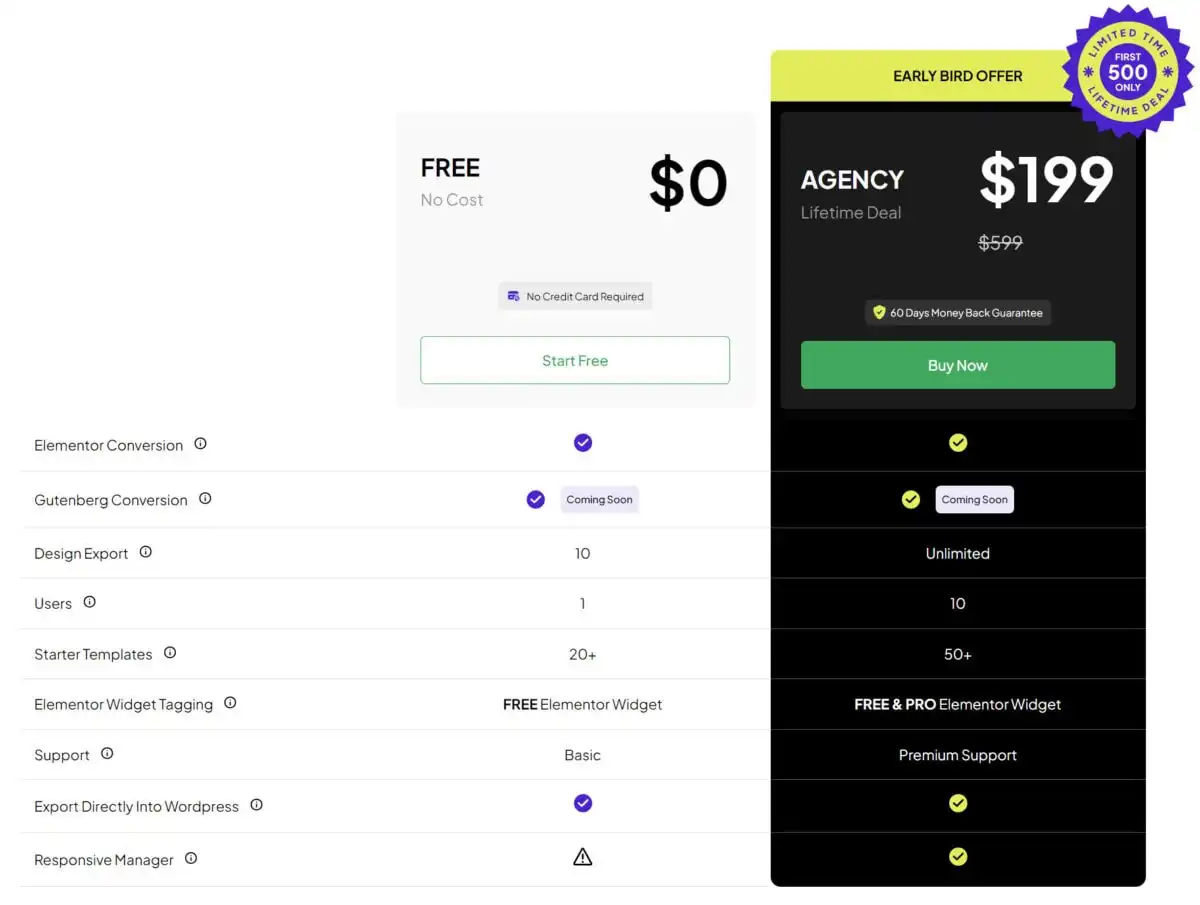
A limited-time lifetime deal is being offered by UiChemy to its first 500 premium users.
After that, they will stop offering anything other than Yearly Plans. So, seize the opportunity while it’s still available.
In contrast to the free plan, the premium one offers the following benefits:

Details of the Offer: $400 Off for a Limited Time
Continuing to Edit with Elementor Editor
After successfully importing your Figma design into Elementor, you can now begin implementing additional edits and customizations to your website.
With the help of Elementor’s user-friendly and intuitive editor, you can easily make changes to your website.
If you would like to take your Elementor editor’s functionality to the next level, we suggest using The Plus Addons, an all-in-one plugin that offers 120+ Elementor widgets.
Just click on the section or element that you wish to change to begin editing your website.
After that, you can use Elementor’s numerous editing tools and settings to make the required adjustments.
After making the necessary adjustments, you can preview your website to see how it appears on various screens, including tablets, smartphones, and desktop computers.
If required, you can also make additional changes.
This timestamp contains the process outline.
Lastly, all you have to do is click Elementor’s “Publish” button when you’re ready to launch your website.
At that point, your audience will be able to access and use your website.
Final Thoughts
With the help of the UiChemy Figma Plugin, creating an Elementor website from a Figma design has never been simpler.
You can set up and operate a fully functional website in just three easy steps.
You can save time and effort by converting your Figma designs to Elementor with ease and efficiency thanks to this plugin.
The UiChemy Figma Plugin is a useful tool for web developers and designers who wish to produce websites of the highest quality and optimize their workflow.
Its quick and easy conversion process allows you to concentrate on what you do best, which is create beautiful websites.
FAQ
Does Figma work with Elementor?
With just a few clicks, Fignel enables you to quickly transform your Figma design into a functioning Elementor website.
You can utilize our community file and tutorial, which include templates and usage instructions for our plugin.
How Can a Figma Design Be Converted to an Elementor Website?
The UiChemy Figma Plugin makes it simple to convert a Figma design into an Elementor website.
What is the difference between Figma and Elementor?
Figma is a more complex design tool that can be difficult for beginners to learn.
But it’s a fantastic tool for teams because of its collaborative features.
However, Elementor’s drag-and-drop interface and assortment of templates and widgets make it a simple tool for beginners to use.
Is the UiChemy Plugin FREE?
Yes, you can convert websites for free with UiChemy’s FREE plan. You can choose from any of paid plans to increase conversion.
Is there a Figma plugin for WordPress?
Using the Figma plugin, creating a WordPress website from a Figma design is simple.
You can paste the code produced by this plugin straight into the Gutenberg default editor for WordPress.
better when used with auto layout for design.
Do I Need Elementor PRO for Figma Converting?
No, Elementor PRO is not necessary. With the FREE version, Figma conversion is possible.
But, you might want to look into Elementor PRO or The Plus Addons for Elementor if you need more widgets and sophisticated features.
Do I need to Install any Elementor Plugin for this?
Installing any additional Elementor plugins is not required.
You have two options: either manually upload a JSON template or, for a more efficient method, use the UiChemy plugin to sync changes to your Elementor website right away.
Are Figma plugins free?
With the help of a free plugin called Illustration Libraries for Figma, you can add beautiful illustrations to your designs that are all openly licensed under the Creative Commons license.
Simply choose from the library’s collection of illustrations to add visual appeal to your designs instead of starting from scratch.
Can I use any Elementor Widget for the Output?
Indeed, UiChemy supports more than 50 Elementor widgets, and new widgets are added with every release.
This makes it possible for you to easily convert and modify sophisticated layouts using Elementor.
![How to Convert Figma to Elementor for FREE 2024? [3 Steps]](https://themtvhustle.com/wp-content/uploads/2023/12/How-to-Convert-Figma-to-Elementor-for-FREE-2024-3-Steps.webp)